Retirement Explorer
Retirement Explorer
Retirement Explorer is an online retirement planning tool that helps employees model and work towards specific outcomes. The product was designed to be exploratory in nature, allowing employees to enter a variety of inputs to view and compare different retirement scenarios. Because Retirement Explorer was developed in partnership with Aon Hewitt, we were able to integrate seamlessly into their applications. This allowed us the freedom to a design an experience in which employees could make specific retirement scenarios a reality through a single click.
Product Goals
Design an intuitive experience that makes planning for retirement approachable.
Make the experience exploratory in nature by allowing employees to enter and edit inputs.
Create data visualizations that show retirement savings vs. spending draw downs during retirement so that employees can easily understand what their retirement plan looks like and how long their savings will last.
Help employees plan for retirement more effectively by providing clear, actionable guidance.
Allow users to review changes to their retirement plans before committing to changes.
Concept Exploration
I worked closely with the Product Owner and a Financial Policy Specialist to understand the goals of the product as well as some of the biggest factors for users to consider when planning their retirement. From there, the Design Lead and I created a number of high-level concepts to test with users. We kept the concepts simple so that users could get a better sense of the product without getting hung up on the UI.



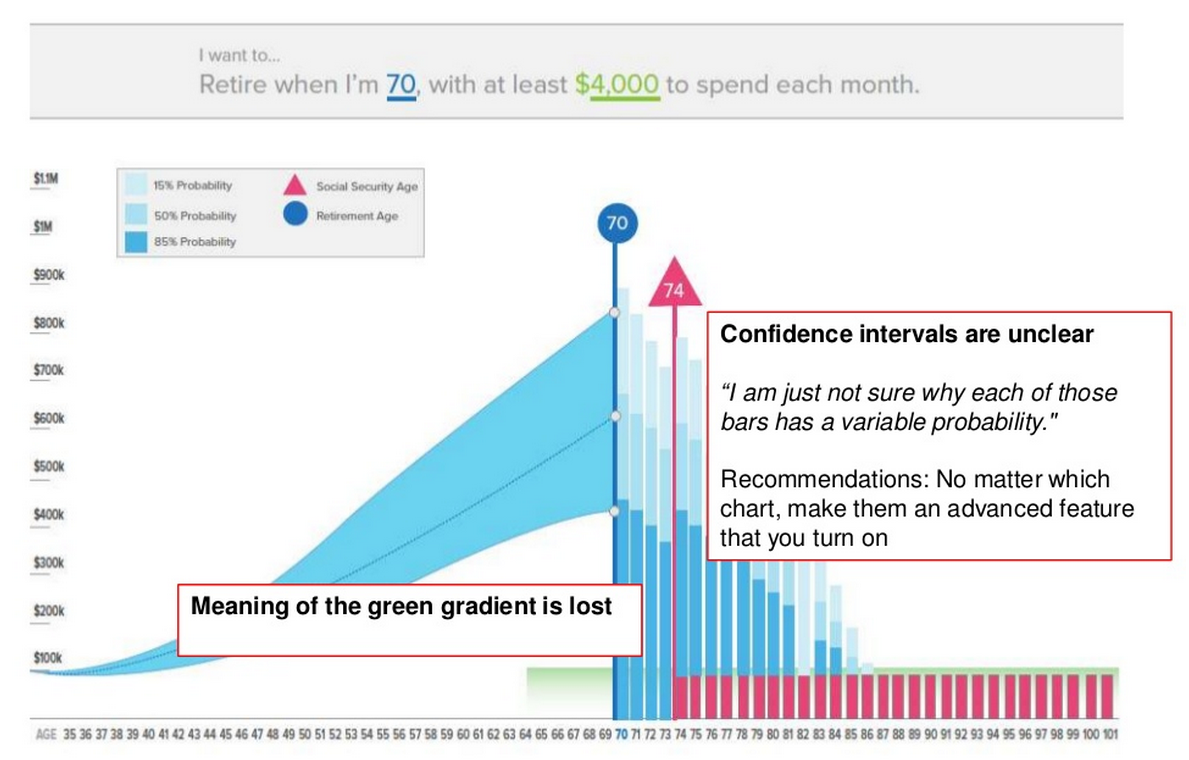
Concept exploration allowed us to hone in on what the first set of features should be. We removed more complicated capabilities and focused on designing a highly-personalized experience that could easily show users how different financial decisions can impact their retirement. Based on the feedback, we made the social security and retirement age flags (which we affectionately called “lollipops”) interactive, allowing users to slide each one along the graph to visualize how changing retirement age can impact their drawdown plan.
Retirement Explorer wins Best in Show at Finovate 2015
Finovate brings together hundreds of fintech experts each year to showcase cutting-edge financial products and solutions across banking, financial planning, and payments in a short-form demo format. Retirement Explorer was invited to attend FinovateFall 2015 and as a result won best in show.
(Additional coverage can be found here).
in retrospect
An overview of some lessons I learned from my time working on Retirement Explorer:
Push for more direct interaction with clients: Since Retirement Explorer was developed in partnership with Aon Hewitt, our Product Manager worked directly with them to develop product requirements. Designers and Engineers were largely left out of these conversations since our Product Manager wanted to protect our time and keep us focused. While it was nice to have fewer meetings on the calendar, I believe it ultimately hurt the experience as we were handed requirements to execute without having a full understanding of the problem we were solving or the user need. On future projects, I advocated for designers to have a seat at the table when similar discussions occurred.
Include engineers and QC in the design process: This seems pretty obvious now, but at this stage of HelloWallet, we were growing the design, engineering, and QC teams so we had not yet established a better way of working. Now I always make sure I’m meeting with my technical counterparts regularly when understanding problems and designing features.
Additional Design Assets








